Tips & Tricks
Release Line(s)
It is not uncommon to have a roadmap full of products with each supporting the same underlying software version / platform. So, instead of placing the same version annotation inside all of your products, you can add a “product” at the end of your list and use Milestone Annotations to show common Version releases. See the illustration below for an example, paying particular attention to the bottom “product:”

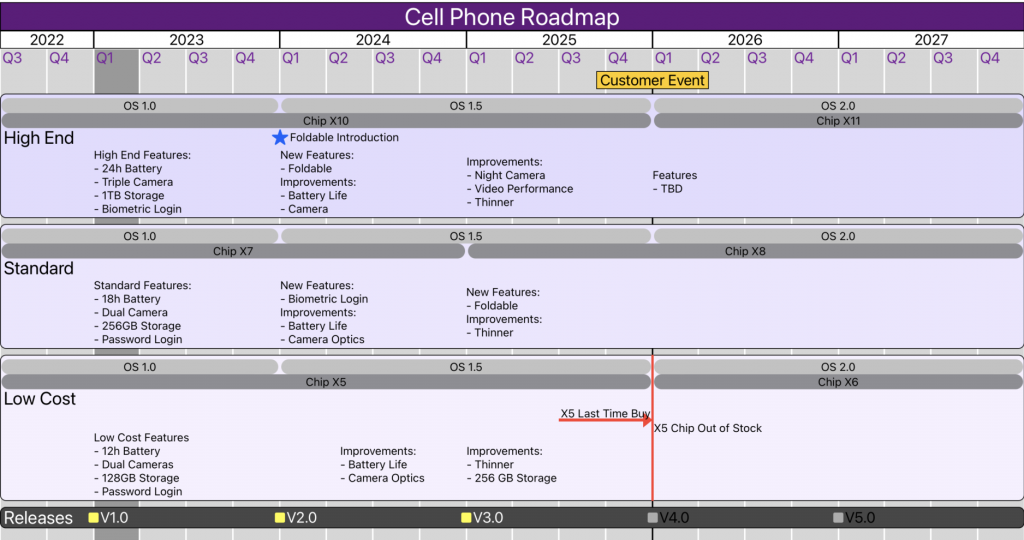
In the illustration above, we can assume that all 3 product tiers of Cell Phones run on the same software / platform. So, instead of repeating the same versions many times within each product, we have created a “Product” called “Releases” and gave it a dark color to differentiate it. Then we used Milestone Annotations to list the common software releases. Please note the following:
- Why are we using Milestone annotations instead of Version annotations? After all, we are talking about versions here! Well, the way the application is designed, the Milestone Annotations are drawn in the same row / line as the Product title. By using Milestones, we get a nice 1-liner “Release Line.” If we used Actual Version Annotations, the “Release” would be twice as high and the Product Title would be above the Versions. So, this is a much better way to accomplish this Tip.
Product / Project Status
For this Tip, please refer to the illustration above regarding the “Release Line” Tip. One way to demonstrate status of a project or product is via version color. In the illustration above, we have 3 versions that are yellow and 2 that are gray. In this convention, a yellow color represents projects / versions that have agreed upon content and are funded. A gray color represents versions that are not yet fully specified or funded. They represent placeholders as the plan is to have a release at that time, but the specifics have not been finalized. This is one way to use color to indicate product / project status.
Product Succession
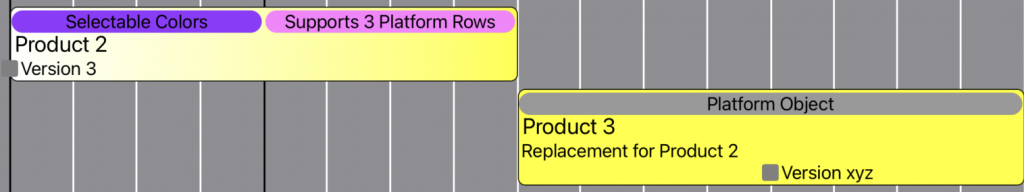
Another way to use color in the Roadmap Maker App is for Product Succession where one product is ending (end of support) and another is taking its place. Take a look at the illustration below:

Here, Product 2 is ending and Product 3 is its successor. To indicate their close relationship, we have used color. Product 2 starts out white and transitions to yellow. Then Product 3 starts and ends with yellow. If we want to take this one step further and imagine a Product 4 which would be the successor of Product 3, then Product 3 could start out yellow and transition to yet a different color. Then the imaginary Product 4 would start and end with this new color. This is another way of using color in the Roadmap Maker App.
